治愈选择困难症!视频尺寸自动适配方案

在当今数字化时代,视频内容已经成为信息传播和娱乐消费的重要组成部分。无论是社交媒体、视频平台还是企业宣传,视频的呈现效果直接影响到用户的观看体验和信息的传递效果。然而,面对多种多样的设备和平台,视频尺寸的适配问题常常让内容创作者感到头疼。本文将探讨视频尺寸自动适配的理论基础和实践方案,帮助大家治愈选择困难症。
️一、视频尺寸适配的重要性

️1. ️提升用户体验
不同的设备和平台对视频尺寸的要求各不相同。如果视频尺寸与播放设备不匹配,可能会导致画面变形、模糊或者被裁剪,严重影响用户的观看体验。通过自动适配视频尺寸,可以确保在任何设备上都能呈现最佳的画面效果。
️2. ️优化内容传播
视频尺寸的适配不仅影响视觉效果,还关系到内容的传播效果。合适的视频尺寸可以更好地展示内容,吸引用户的注意力,提高观看率和传播率。
️3. ️降低制作成本
展开全文手动调整视频尺寸是一项耗时耗力的工作,尤其是在需要适配多种设备和平台的情况下。自动适配方案可以大幅降低制作成本,提高工作效率。
️二、视频尺寸自动适配的理论基础
️1. ️响应式设计原理
响应式设计(ResponsiveDesign)是网页设计中常用的一种技术,通过灵活的布局和媒体查询,使网页能够根据不同设备的屏幕尺寸自动调整内容和布局。这一原理同样适用于视频尺寸的自动适配。
️2. ️视频编码技术
视频编码技术如H.264、H.265等,支持多种分辨率和码率的输出,为视频尺寸的自动适配提供了技术基础。通过合理的编码设置,可以在保证视频质量的前提下,实现不同尺寸的输出。
️3. ️设备识别与适配算法

通过设备识别技术,可以获取用户设备的屏幕尺寸和分辨率信息。结合适配算法,可以自动选择最合适的视频尺寸进行播放。
️三、视频尺寸自动适配的实践方案
️1. ️使用易媒助手进行自动适配
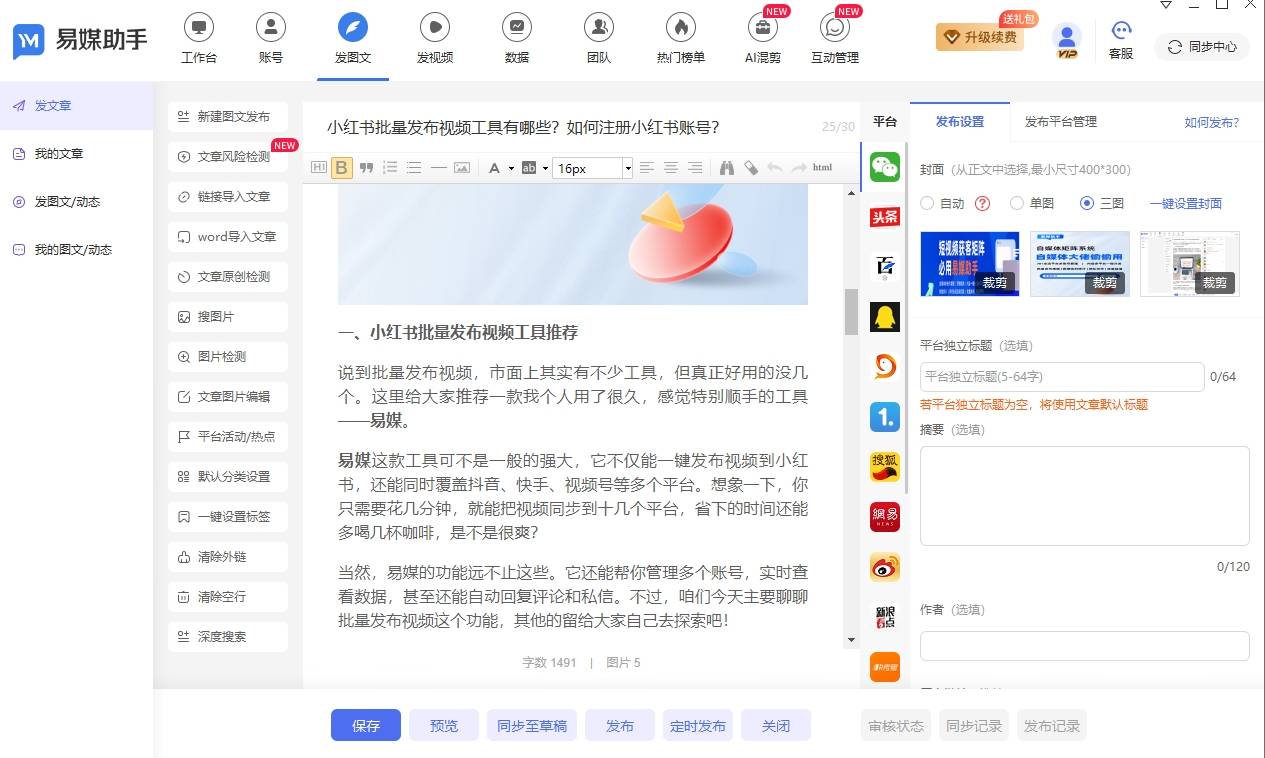
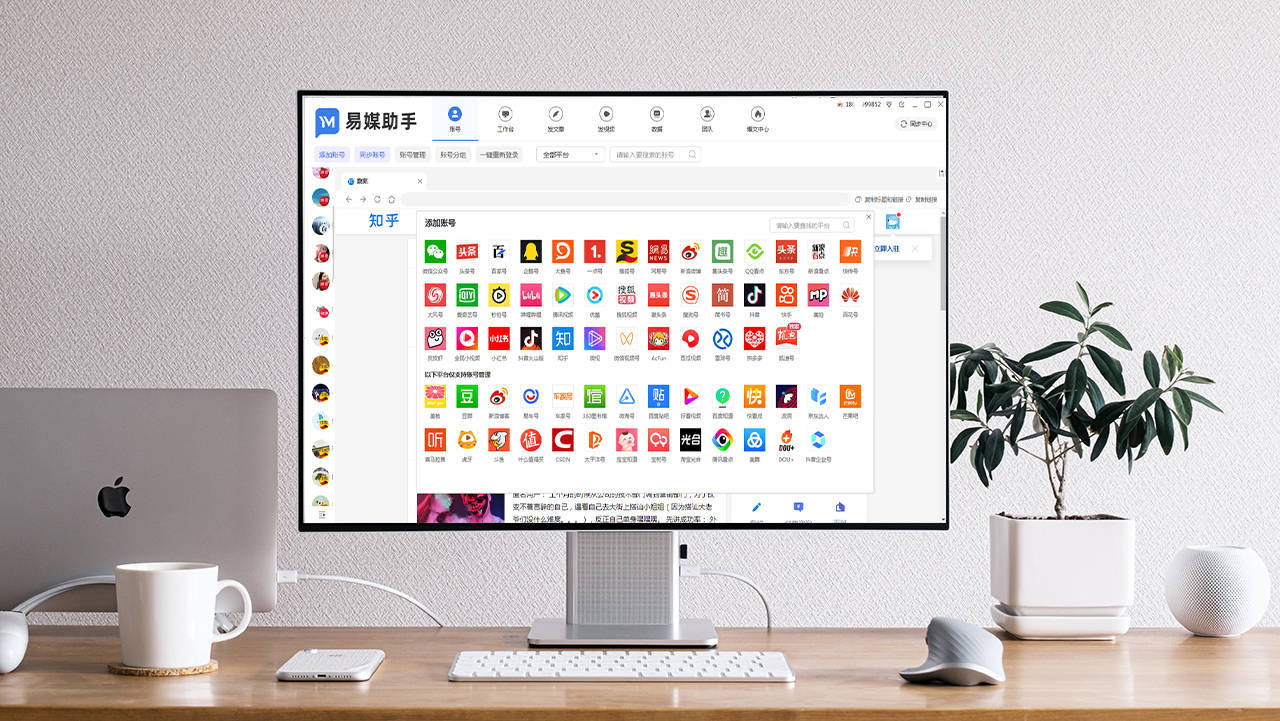
易媒助手是一款功能强大的视频处理效率神器,支持视频尺寸的自动适配功能。用户只需上传原始视频,易媒助手会根据目标平台和设备的要求,自动调整视频尺寸,确保在不同设备上都能获得最佳的观看效果。
️2. ️基于️HTML5️的响应式视频播放
在网页中嵌入视频时,可以使用HTML5的`
```html
Your browser does not support thevideo tag.
```

```css
video {
max-width: 100%;
height: auto;
}
```
通过上述代码,视频会根据容器的大小自动调整尺寸,适应不同设备的屏幕。
️3. ️利用云服务平台进行自动转码
一些云服务平台如AWS、阿里云等,提供了视频自动转码的功能。用户可以将原始视频上传到云平台,平台会根据预设的规则,自动生成多种尺寸和分辨率的视频版本,供不同设备和平台使用。
️四、视频尺寸自动适配的注意事项
️1. ️保持内容完整性
在自动适配过程中,要确保视频内容的完整性,避免关键信息被裁剪或遮挡。

️2. ️优化视频质量
自动适配过程中可能会对视频进行压缩和转码,要注意优化视频质量,避免出现画质下降的问题。
️3. ️兼顾加载速度
视频尺寸越大,文件体积也越大,加载时间越长。在自动适配时,要兼顾视频的加载速度,确保用户能够快速观看。
️五、未来发展趋势
️1. ️人工智能技术的应用
随着人工智能技术的发展,未来的视频尺寸自动适配将更加智能化。通过深度学习算法,可以更精准地识别用户设备和观看习惯,提供个性化的视频尺寸适配方案。
️2. ️多场景适配
未来视频尺寸的自动适配将不仅仅局限于设备和平台,还将扩展到更多的应用场景,如虚拟现实、增强现实等,提供更加沉浸式的观看体验。
️3. ️标准化与规范化
随着视频内容的多样化发展,视频尺寸的标准化和规范化将成为重要趋势。通过制定统一的标准和规范,可以简化视频尺寸的适配过程,提高效率和兼容性。
️结语
视频尺寸的自动适配是提升用户体验、优化内容传播的重要手段。通过结合响应式设计原理、视频编码技术和设备识别算法,可以实现高效、精准的视频尺寸适配。易媒助手等效率神器的应用,进一步简化了适配过程,帮助内容创作者轻松应对多种设备和平台的需求。未来,随着技术的不断进步,视频尺寸自动适配将更加智能化和多样化,为用户提供更加优质的观看体验。
通过本文的探讨,希望能为各位内容创作者提供有价值的参考,治愈选择困难症,轻松应对视频尺寸适配的挑战。